Javascript Code to Calculate Home Loan EMI
Updated on: February 24, 2021
Use the following JavaScript code and HTML code to calculate Home Loan EMI on the Home Loan Amount. This home loan EMI calculator tool can calculate EMI up to period of max 30 years.
function calculateHomeLoanEMI() {
var loanAmount = $("#txtLoanAmount").val();
var numberOfMonths = parseFloat($("#txtLoanTerm").val());
var selectedTermType = $('#ddlTermType').val();
if (selectedTermType == 'years')
{
var loanTermArray = numberOfMonths.toString().split('.');
numberOfMonths = Math.floor(numberOfMonths) * 12;
if (loanTermArray.length > 1)
{
var precisionVal = parseInt(loanTermArray[1]);
if (precisionVal >= 1 && precisionVal <= 12)
{
numberOfMonths += precisionVal;
}
else
{
alert('Loan Term entered is incorrect!');
$("#txtLoanTerm").val('');
return false;
}
}
}
if (!numberOfMonths || numberOfMonths > 360)
{
alert('Loan Term should not be more than 360 months or 30 years!');
$("#txtLoanTerm").val('');
return false;
}
else
{
$('.home-loan-result-container').show();
var rateOfInterest = $("#txtInterestRate").val();
var monthlyInterestRatio = (rateOfInterest / 100) / 12;
var top = Math.pow((1 + monthlyInterestRatio), numberOfMonths);
var bottom = top - 1;
var sp = top / bottom;
var emi = ((loanAmount * monthlyInterestRatio) * sp);
var full = numberOfMonths * emi;
var interest = full - loanAmount;
var int_pge = (interest / full) * 100;
$("#tbl_int_pge").html(int_pge.toFixed(2) + " %");
var emi_str = emi.toFixed(2).toString().replace(/,/g, "").replace(/\B(?=(\d{3})+(?!\d))/g, ",");
var loanAmount_str = loanAmount.toString().replace(/,/g, "").replace(/\B(?=(\d{3})+(?!\d))/g, ",");
var full_str = full.toFixed(2).toString().replace(/,/g, "").replace(/\B(?=(\d{3})+(?!\d))/g, ",");
var int_str = interest.toFixed(2).toString().replace(/,/g, "").replace(/\B(?=(\d{3})+(?!\d))/g, ",");
$("#totalEMIValue").html(emi_str);
$("#totalLoanAmount").html(loanAmount_str);
$("#totalLoanTerm").html(numberOfMonths.toString() + ' Months');
$("#totalInterestRate").html(rateOfInterest);
$("#totalAmount").html(full_str);
$("#totalInterestPaid").html(int_str);
}
}
Following is the HTML code for calculating Home Loan EMI:
<div class="col col-md-6 mx-auto">
<div class="form-group" style="padding: 0px 15px 0px 0px;">
<label class="d-flex" for="fromValue">Loan Amount</label>
<input type="text" class="form-control form-control-lg" id="txtLoanAmount">
</div>
<div class="form-group" style="padding: 0px 15px 0px 0px;">
<label class="d-flex" for="toValue">Interest Rate(%)</label>
<input type="text" class="form-control form-control-lg" id="txtInterestRate" />
</div>
<div class="form-group">
<label class="d-flex" for="toValue">Loan Term</label>
<div class="row" style="margin:0px;">
<div class="col-sm-6 form-group" style="padding-left:0px;">
<div class="row" style="margin:0px;">
<input type="text" class="col-md-12 form-control form-control-lg" id="txtLoanTerm" />
</div>
</div>
<div class="col-sm-6 form-group" style="padding-left:0px;">
<div class="row" style="margin:0px;">
<select class="col-md-12 form-control form-control-lg" id="ddlTermType">
<option value="years">Years</option>
<option value="months">Months</option>
</select>
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="row" style="margin:0px;">
<div class="col-sm-6 form-group" style="padding-left:0px;">
<div class="row" style="margin:0px;">
<button type="button" class="col-md-12 btn btn-outline-secondary" id="btnResetHomeLoanEMIForm">Reset</button>
</div>
</div>
<div class="col-sm-6 form-group" style="padding-left:0px;">
<div class="row" style="margin:0px;">
<button type="button" class="col-md-12 btn btn-outline-primary" id="btnCalculateHomeLoanEMI" onclick="calculateHomeLoanEMI">Calculate</button>
</div>
</div>
</div>
</div>
<div class="home-loan-result-container">
<h5 style="background-color: #a09a9a;color: #fff;padding: 10px;margin-bottom:0px;">EMI Result</h5>
<div class="row home-loan-result-row" style="background-color: #014667;color: #fff;">
<div class="col- home-loan-result-left-col">EMI</div>
<div class="col- home-loan-result-right-col" id="totalEMIValue"></div>
</div>
<div class="row home-loan-result-row">
<div class="col- home-loan-result-left-col">Loan Amount</div>
<div class="col- home-loan-result-right-col" id="totalLoanAmount"></div>
</div>
<div class="row home-loan-result-row">
<div class="col- home-loan-result-left-col">Loan Term</div>
<div class="col- home-loan-result-right-col" id="totalLoanTerm"></div>
</div>
<div class="row home-loan-result-row">
<div class="col- home-loan-result-left-col">Interest Rate</div>
<div class="col- home-loan-result-right-col" id="totalInterestRate"></div>
</div>
<div class="row home-loan-result-row">
<div class="col- home-loan-result-left-col">Interest Amount</div>
<div class="col- home-loan-result-right-col" id="totalInterestPaid"></div>
</div>
<div class="row home-loan-result-row">
<div class="col- home-loan-result-left-col">Total Amount</div>
<div class="col- home-loan-result-right-col" id="totalAmount"></div>
</div>
</div>
</div>
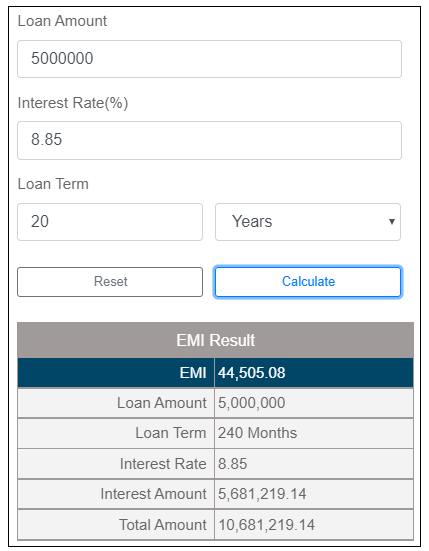
Following is the output of the above Home Loan EMI Calculator tool using above HTML & Javascript code:

You can use existing Home Loan EMI calculator tool from : http://www.quick-calculate.com/bank/home-loan-emi-calculator